Glossario HTTP
Definire i seguenti concetti/parole chiave del Modulo:
HTTP / HTTP 1.0 / HTTP 1.1 / HTTP/2 / HTTP/3 / stateless / Connessione persistente / Header / HTTP Request / Request Line / HTTP Response / Status Line / Metodo / Body / CR LF / Client HTTP / Server HTTP / URL / URI / URN / Download pagina web / GET / HEAD / POST / PUT / DELETE / User agent / campo Host / Accept / Accept-Charset / Accept-Encoding / Accept-Language / Referer / Content type / Content length / If-modified-since / Content-Encoding / Last modified / Codice di stato / Invio dati con form / Querystring / Proxy / Cache del Browser / Cache del Proxy / Cookie / Sessione / Durata del cookie / Third Party / MIME / tipo MIME /
ATTENZIONE: una volta creata una voce avete 30' di tempo per modificarla; passato tale tempo non sarà più possibile intervenire; quindi preparate il testo "offline" e poi inseritelo, con immagini e/o link interessanti; le immagini devono essere "embedded" (chi consulta non deve scaricare l'immagine ma se la trova nella descrizione)
Non "firmare" le proprie definizioni; ci pensa il sistema
Ordinato per Ultimo aggiornamento crescente Ordina cronologicamente per: Ultimo aggiornamento
Pagina: (Precedente) 1 2 3 4 (Successivo)
TUTTI
Accept | |||
|---|---|---|---|
Le intestazioni Accept possono essere utilizzate per indicare che la richiesta è specificatamente limitata a un piccolo insieme di tipi desiderati, come nel caso di una richiesta per un'immagine in linea. Gli Accept sono un insieme di parametri presenti nell'header di risposta che specificano le caratteristiche accettate dal Client, ad esempio Accept-Language, Accept-Charset ecc. Dalla parte dell'header del Server, non si chiama più Accept ma Content. | |||
Last modified | |||
|---|---|---|---|
Cache del Browser | |||
|---|---|---|---|
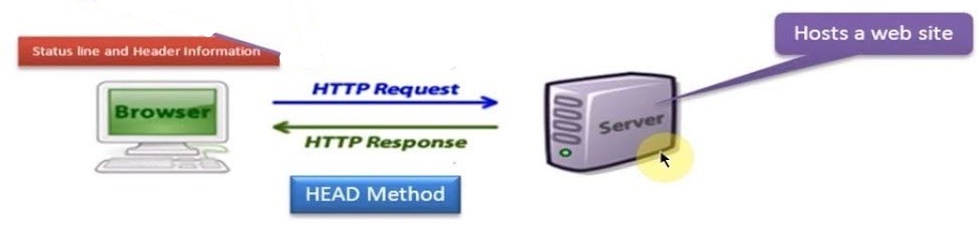
HEAD | |||
|---|---|---|---|
POST (metodo) | |||
|---|---|---|---|
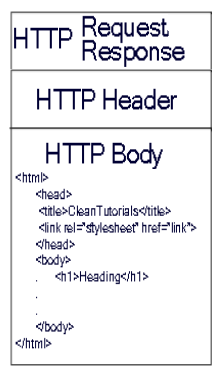
Body | |||
|---|---|---|---|
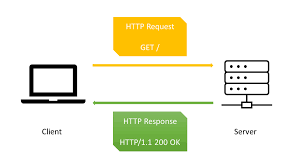
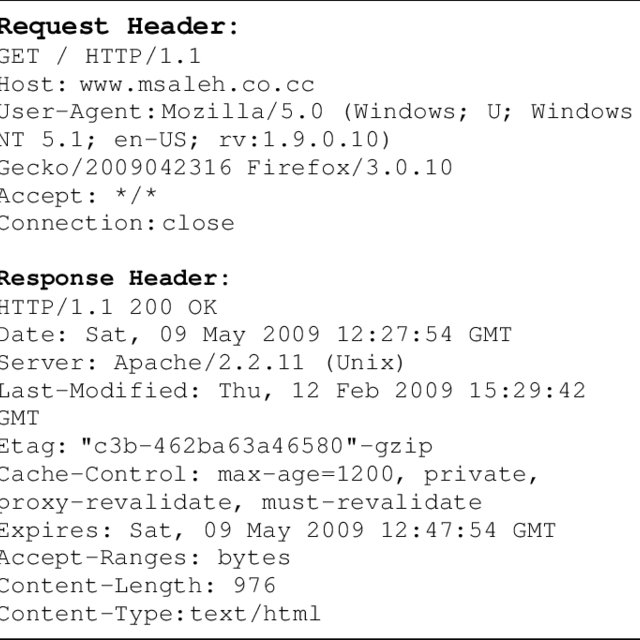
HTTP Response | ||||
|---|---|---|---|---|
La risposta HTTP (HTTP response) è il messaggio che il server ritorna come risultato della richiesta del client. Qualunque sia l'esito dell'elaborazione della richiesta, il server risponde con un codice numerico di stato. Il messaggio HTTP di risposta è strutturato nel seguente modo:
| ||||
HTTP 1.0 | |||
|---|---|---|---|
Si tratta della prima versione disponibile del HyperText Transfer Protocol che lavora a livello applicativo. Si occupa di trasmettere informazioni sul web tramite un'architettura client-server, e lavora con HTTP Request e HTTP Response. Questa versione, oltre ad avere Header di richiesta/risposta limitati, è lenta e ha congestioni nella connessione; inoltre la connessione è non persistente, ovvero il client deve aprire una nuova connessione TCP per ogni elemento (immagine, audio, CSS, ...) dell pagina. | |||
campo Host | |||
|---|---|---|---|
Il campo Host viene introdotto in HTTP 1.1 per identificare il dominio del sito da visitare. Se in una richiesta HTTP 1.1 non è presente il campo Host il server dovrà rispondere con un codice di stato 400: richiesta errata. | |||
Pagina: (Precedente) 1 2 3 4 (Successivo)
TUTTI